- Перейти в следующую директорию:
$ cd /etc/yum.repos.d - Скачать описание репозитариев:
- Для Oracle Enterprise Linux 4 Update 6 и выше:
$ mv Oracle-Base.repo Oracle-Base.repo.disabled $ wget http://public-yum.oracle.com/public-yum-el4.repo - Для Oracle Enterprise Linux 5:
$ wget http://public-yum.oracle.com/public-yum-el5.repo - Для Oracle Enterprise Linux 6:
$ wget http://public-yum.oracle.com/public-yum-ol6.repo - Для Oracle Enterprise Linux 7:
$ wget http://public-yum.oracle.com/public-yum-ol7.repo - Изменить в файле описания репозитариев (public-yum-el*.repo) enabled=0 на enabled=1 для необходимых секций.
- Перезапустить сервис Yum (для Oracle Enterprise Linux 6 не требуется):
$ /etc/init.d/yum-updatesd restart
четверг, 26 августа 2010 г.
Подключение публичного Yum-репозитория для Oracle Enterprise Linux
Всё команды выполняются пользователем root:
пятница, 20 августа 2010 г.
Минимальный список сервисов RHEL/OEL для Oracle e-Business Suite R12
Список сервисов RHEL/OEL, которые необходимы для функционирования Oracle e-Business Suite R12 (и входящих в него продуктов Database, Forms, AppServer...):
- acpid
- anacron
- atd
- crond
- gpm
- haldaemon
- irqbalance
- kudzu
- Im_sensors
- mdmonitor
- network
- rawdevices
- sshd
- syslog
- sysstat
- xinetd
пятница, 2 июля 2010 г.
Соотношение Port pool и основных портов в Oracle e-Business Suite
| Port pool | Database port | Web Listener | Forms port |
| 0 | 1521 | 8000 | 9000 |
| 1 | 1522 | 8001 | 9001 |
| 2 | 1523 | 8002 | 9002 |
| 3 | 1524 | 8003 | 9003 |
| 4 | 1525 | 8004 | 9004 |
| 5 | 1526 | 8005 | 9005 |
| 6 | 1527 | 8006 | 9006 |
| 7 | 1528 | 8007 | 9007 |
| 8 | 1529 | 8008 | 9008 |
| 9 | 1530 | 8009 | 9009 |
| 10 | 1531 | 8010 | 9010 |
| 11 | 1532 | 8011 | 9011 |
| 12 | 1533 | 8012 | 9012 |
| 13 | 1534 | 8013 | 9013 |
| 14 | 1535 | 8014 | 9014 |
| 15 | 1536 | 8015 | 9015 |
| 16 | 1537 | 8016 | 9016 |
| 17 | 1538 | 8017 | 9017 |
| 18 | 1539 | 8018 | 9018 |
| 19 | 1540 | 8019 | 9019 |
| 20 | 1541 | 8020 | 9020 |
| 21 | 1542 | 8021 | 9021 |
| 22 | 1543 | 8022 | 9022 |
| 23 | 1544 | 8023 | 9023 |
| 24 | 1545 | 8024 | 9024 |
| 25 | 1546 | 8025 | 9025 |
| 26 | 1547 | 8026 | 9026 |
| 27 | 1548 | 8027 | 9027 |
| 28 | 1549 | 8028 | 9028 |
| 29 | 1550 | 8029 | 9029 |
| 30 | 1551 | 8030 | 9030 |
| 31 | 1552 | 8031 | 9031 |
| 32 | 1553 | 8032 | 9032 |
| 33 | 1554 | 8033 | 9033 |
| 34 | 1555 | 8034 | 9034 |
| 35 | 1556 | 8035 | 9035 |
| 36 | 1557 | 8036 | 9036 |
| 37 | 1558 | 8037 | 9037 |
| 38 | 1559 | 8038 | 9038 |
| 39 | 1560 | 8039 | 9039 |
| 40 | 1561 | 8040 | 9040 |
| 41 | 1562 | 8041 | 9041 |
| 42 | 1563 | 8042 | 9042 |
| 43 | 1564 | 8043 | 9043 |
| 44 | 1565 | 8044 | 9044 |
| 45 | 1566 | 8045 | 9045 |
| 46 | 1567 | 8046 | 9046 |
| 47 | 1568 | 8047 | 9047 |
| 48 | 1569 | 8048 | 9048 |
| 49 | 1570 | 8049 | 9049 |
| 50 | 1571 | 8050 | 9050 |
| 51 | 1572 | 8051 | 9051 |
| 52 | 1573 | 8052 | 9052 |
| 53 | 1574 | 8053 | 9053 |
| 54 | 1575 | 8054 | 9054 |
| 55 | 1576 | 8055 | 9055 |
| 56 | 1577 | 8056 | 9056 |
| 57 | 1578 | 8057 | 9057 |
| 58 | 1579 | 8058 | 9058 |
| 59 | 1580 | 8059 | 9059 |
| 60 | 1581 | 8060 | 9060 |
| 61 | 1582 | 8061 | 9061 |
| 62 | 1583 | 8062 | 9062 |
| 63 | 1584 | 8063 | 9063 |
| 64 | 1585 | 8064 | 9064 |
| 65 | 1586 | 8065 | 9065 |
| 66 | 1587 | 8066 | 9066 |
| 67 | 1588 | 8067 | 9067 |
| 68 | 1589 | 8068 | 9068 |
| 69 | 1590 | 8069 | 9069 |
| 70 | 1591 | 8070 | 9070 |
| 71 | 1592 | 8071 | 9071 |
| 72 | 1593 | 8072 | 9072 |
| 73 | 1594 | 8073 | 9073 |
| 74 | 1595 | 8074 | 9074 |
| 75 | 1596 | 8075 | 9075 |
| 76 | 1597 | 8076 | 9076 |
| 77 | 1598 | 8077 | 9077 |
| 78 | 1599 | 8078 | 9078 |
| 79 | 1600 | 8079 | 9079 |
| 80 | 1601 | 8080 | 9080 |
| 81 | 1602 | 8081 | 9081 |
| 82 | 1603 | 8082 | 9082 |
| 83 | 1604 | 8083 | 9083 |
| 84 | 1605 | 8084 | 9084 |
| 85 | 1606 | 8085 | 9085 |
| 86 | 1607 | 8086 | 9086 |
| 87 | 1608 | 8087 | 9087 |
| 88 | 1609 | 8088 | 9088 |
| 89 | 1610 | 8089 | 9089 |
| 90 | 1611 | 8090 | 9090 |
| 91 | 1612 | 8091 | 9091 |
| 92 | 1613 | 8092 | 9092 |
| 93 | 1614 | 8093 | 9093 |
| 94 | 1615 | 8094 | 9094 |
| 95 | 1616 | 8095 | 9095 |
| 96 | 1617 | 8096 | 9096 |
| 97 | 1618 | 8097 | 9097 |
| 98 | 1619 | 8098 | 9098 |
| 99 | 1620 | 8099 | 9099 |
| 100 | 1621 | 8100 | 9100 |
понедельник, 17 мая 2010 г.
Заметки по Oracle VM
Запуск виртуальной машины:
Остановка виртуальной машины:
Запущенные виртуальные машины:
Запущенные виртуальные машины (с метриками):
Для создания новой виртуальной машины выполнить команду и ввести все запрашиваемые конфигурационные данные:
Для развертывания виртуальной машины из gz в LVM:
Для загрузки виртуальной машины с ISO необходимо изменить конфигурационный файл виртуальной машины:
1. Значение переменной disk:
Для уменьшения диска на гостевой Windows-машине расположенной в LVM:
1. Уменьшить раздел так чтобы на диске(внутри гостевой машины) в конце осталась неразмеченная область(не должно быть вообще разделов) - на её размер можно и уменьшать.
2. Выключить виртуальную машину.
3. Зайти в lvm и выполнить изменение раздела:
Для увеличения диска на гостевой Windows-машине расположенной в LVM:
1. Выключить виртуальную машину.
2. Зайти в lvm и выполнить изменение раздела:
4. С помощью утилит (например: Paragon Partion Manager или GParted) увеличить существующий раздел за счёт неразмеченного в конце диска.
$ $ xm create имя_файла_конфига $ xm create /OVS/running_pool/nb/nb.cfg
Остановка виртуальной машины:
$ xm shutdown имя_машины $ xm shutdown nbЗапущенные виртуальные машины:
$ xm list Запущенные виртуальные машины (с метриками):
$ xm topДля создания новой виртуальной машины выполнить команду и ввести все запрашиваемые конфигурационные данные:
$ virt-installДля развертывания виртуальной машины из gz в LVM:
$ gunzip -d < путь_к_файлу_gz | dd bs=1048576 of=LVM_volume $ gunzip -d < /software/oracle_vm/win2k3_ready_for_apps/ng.20090526.gz | dd bs=1048576 of=/dev/vg0/lv2Для загрузки виртуальной машины с ISO необходимо изменить конфигурационный файл виртуальной машины:
1. Значение переменной disk:
disk = [ 'phy:/dev/vg0/lv2,hda,w','file:/путь_к_iso,hdc:cdrom,r'] disk = [ 'phy:/dev/vg0/lv2,hda,w','file:/software/Acronis/Acronis.iso,hdc:cdrom,r'] boot='d' #(если cdrom в параметре disk идёт за hda)Для уменьшения диска на гостевой Windows-машине расположенной в LVM:
1. Уменьшить раздел так чтобы на диске(внутри гостевой машины) в конце осталась неразмеченная область(не должно быть вообще разделов) - на её размер можно и уменьшать.
2. Выключить виртуальную машину.
3. Зайти в lvm и выполнить изменение раздела:
$ lvm
$ lvresize -L итоговый_размер_раздела раздел $ lvresize -L 20G /dev/vg0/lv4Для увеличения диска на гостевой Windows-машине расположенной в LVM:
1. Выключить виртуальную машину.
2. Зайти в lvm и выполнить изменение раздела:
$ lvm
$ lvresize -L итоговый_размер_раздела раздел $ lvresize -L 90G /dev/vg0/lv44. С помощью утилит (например: Paragon Partion Manager или GParted) увеличить существующий раздел за счёт неразмеченного в конце диска.
четверг, 15 апреля 2010 г.
Динамические события в Application Express 4.0 (на пошаговом примере приложения)
Динамические события - одна из новинок Oracle Application Express 4.0. Декларативный интерфейс для JavaScript-событий (например: скрыть и показать элемент, активировать и деактивировать его, выполнить JavaScript-функцию при наступлении определённого события).
- Создадим страницу с тремя элементами: textfield, date picker и textarea:
- Создадим динамическое событие. Для этого:
- Выбираем тип динамического события - Standard:
- Назначаем событию имя:
- Определяем условие при котором будет выполняться событие:
где событие (Event) элемента (Selection Type->Item, Region,jQuery Selector, DOM Object) при котором будет выполнено условие (Condition);
- Определяем тип события (например: Enable / Disable):
- Определяем к какому элементу(региону...) применяем данный тип события и создаем событие:
- Запускаем страницу:
- Вводим "No" в поле X1 и переходин на другое поле:
Динамическое событие отработало и поле X2 стало активным. - Аналогично создаем ещё одно динамическое событие, только выбираем тип Advanced (см. шаг 3), имя (например: Action2) и условие при котором будет выполняться событие:
- Выбираем тип события (в advanced их несколько больше) - в нашем случае выбираем JavaScript Code:
- Вводим имя функции (мы для теста будем использовать стандартную alert()):
- Завершаем создание динамического события и запускаем страницу.
- Вводим в поле X3 значение "testing..." и переходин на другое поле:
Динамическое событие отработало и видим сообщение(результат функции alert)
Возможности командной разработки в Application Express 4.0
Разработчик отслеживает features, to do's, milestones и bugs. Конечный пользователь оставляет feedbacks, которые могут быть собираться и конвертироваться в features, to do's и bugs.
- News (Новости)
- Features
- Milestones (Контрольные точки)
- To do's (Задачи)
- Feedback (Отзывы)
- Bugs (Баги)
News (Новости)
 |
News предоставляет место для общедоступной информации в Workspace. Новости отображаются на домашней странице Workspace. Разработчик может как просмотривать, так и проводить поиск по новостям. |
Features
 |
Features отслеживают имплементацию функциональности приложения. Features могут быть организованны по релизам, назначенны на разработчика, теггированны (tagged) и ассоциированны с контрольными точками. Все изменения в features логгируются, так что можно посмотреть «Что изменено?», «Кто изменил?», «Когда изменил?», старое и новое значение(-я).
|
Milestones (Контрольные точки)
 |
Milestones (контрольные точки) используются для определения сроков(дат) в каждой фазе проекта. Контрольные точки являются опциональными, но однако являются крайне полезными средствам для отслеживания прогресса разработки. To do’s, bugs и features могут быть ассоциированны с milestones.
|
To do's (Задачи)
 |
Задачи – это элементы, которые могут быть назначенны, приоритизированны (prioritized), тэггированны(tagged) и отслеживаемы.
|
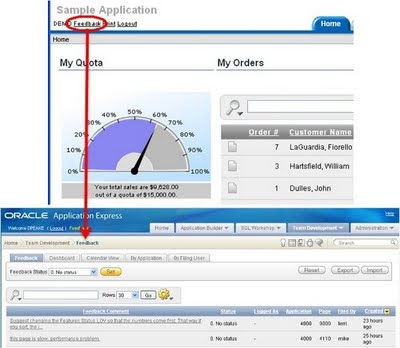
Feedback (Отзывы)
 |
|
 |
Bugs (Баги)
 |
Встроенный в APEX багтрекер.
|
воскресенье, 11 апреля 2010 г.
Создание плагина в Oracle Application Express 4.0
Подробный, пошаговый пример создания простого плагина в Apex 4.0.
- Создать новое Database-приложение:
- Выбрать тип создаваемого приложения From Scratch:
- Вводим имя приложения (например: SimpleGoogleMapPlugin):
- Добавляем страницу в приложение:
- Создаём приложение:
- Перейти в Shared Components\User Interface\Plug-ins и нажать Create:
- Ввести имя плагина (например: Simple Google Map), внутреннее имя (например: com.yourcompany.apex.simple_google_map) и тип плагина (в нашем случае - Region). После этого нажать Create:
- Создать аттрибут:
- Ввести следующие значения:
Scope: Application
Attribute: 1
Label: API Key
Type: Text
Required: Yes
Translatable: No
Display Length: 90
Max Length: 120
Default Value: Get key at http://code.google.com/apis/maps
- Нажать Create and Create Another.
- Аналогичным образом создать ещё 4 аттрибута:
- Scope: Component
Attribute: 1
Label: Width
Type: Integer
Required: Yes
Display Width: 4
Maximum Width: 4
Default Value: 600 - Scope: Component
Attribute: 2
Label: Height
Type: Integer
Required: Yes
Display Length: 4
Max Length: 4
Default Value: 400 - Scope: Component
Attribute: 3
Prompt: Page Item containing Location
Type: Page Item
Required: Yes
Default Value: P1_LOCATION - Scope: Component
Attribute: 4
Prompt: Page Item containing Tooltip
Type: Page Item
Required: No
- Scope: Component
- Перейти на вкладку Source и ввести в поле PL/SQL Code следующее:
procedure render_simple_google_map ( p_region in apex_plugin.t_region, p_plugin in apex_plugin.t_plugin, p_is_printer_friendly in boolean ) is -- It's better to have named variables instead of using the generic ones, -- makes the code more readable l_api_key apex_appl_plugins.attribute_01%type := p_plugin.attribute_01; l_width apex_application_page_regions.attribute_01%type := p_region.attribute_01; l_height apex_application_page_regions.attribute_02%type := p_region.attribute_02; l_location apex_application_page_regions.attribute_03%type := v(p_region.attribute_03); l_tooltip apex_application_page_regions.attribute_04%type := v(p_region.attribute_04); begin -- During plug-in development it's very helpful to have some debug information if wwv_flow.g_debug then apex_plugin.debug_region ( p_plugin => p_plugin, p_region => p_region, p_is_printer_friendly => p_is_printer_friendly ); end if; -- *********************************** -- Here starts the actual plug-in code -- *********************************** apex_javascript.add_library ( p_name => 'maps?file=api&v=2&key='||l_api_key, p_directory => 'http://maps.google.com/', p_version => null, p_skip_extension => true ); -- Output the placeholder for the Google Map which is used by the Javascript code sys.htp.p('<div id="'||p_region.static_id||'_map" style="width:'||l_width||'px; height:'||l_height||'px"></div>'); -- Initialize the Google map with location stored in the specified location page item. -- The Javascript code is executed when the page has been rendered in the browser. -- apex_javascript.escape are used to make sure that the values are properly escaped, -- otherwise a " in the concatenated strings would break our Javascript code. apex_javascript.add_onload_code ( p_code => ' if (GBrowserIsCompatible()) { var lBounds = new GLatLngBounds(); var lMap = new GMap2($x("'||p_region.static_id||'_map")); lMap.addControl(new GSmallMapControl()); lMap.addControl(new GMapTypeControl()); var lPoint = new GLatLng('||apex_javascript.escape(l_location)||'); lBounds.extend(lPoint); lMap.setCenter(lPoint); lMap.setZoom(lMap.getBoundsZoomLevel(lBounds)-4);'|| case when l_tooltip is not null then ' var lTitle = "'||apex_javascript.escape(l_tooltip)||'"; var lMarker = new GMarker(lPoint); lMap.addOverlay(lMarker); lMarker.openInfoWindowHtml("<div class=\"tiny\">" + lTitle.replace(/~/g,"<br />") + "</div>");' end|| '}' ); end render_simple_google_map; - Переходим в закладку "Callbacks" и в поле "Render Function Name" вводим "render_simple_google_map":
- Переходим в закладку "Settings". Заходим на http://code.google.com/apis/maps/signup.htm и запрашиваем API Key. Его значение вводим в поле API Key:
- Создаём новый регион:
- Выбирает тип региона - Plug-Ins:
- Выбираем доступный плагин:
- Вводим наименование региона (в нашем случае - Maps):
- Вводим значения аттрибутов (Width=600,Height=400,P1_LOCATION,P1_TOOLTIP):
- Создаём регион:
- Создаём новый элемент:
- Выбираем тип элемента - Text:
- Оставляем по-умолчанию:
- Вводим наименование элемента - P1_LOCATION:
- Вводим наименование поля на странице:
- Завершаем создание элемента. Аналогично создаем элемент P1_TOOLTIP.
- Создаем кнопку:
- Завершаем создание кнопки:
- Запускаем страницу:
четверг, 8 апреля 2010 г.
Application Express: создание CSS-кнопки
Создание три кнопки вместо cтандартных в Apex:
- Home -> Application Builder -> Application 101 -> Shared Components -> Templates -> Button:
1.1 Definition (для первой кнопки):
1.2 Definition (для второй кнопки):<span class="buttons"> <a href="#LINK#" class="positive"> <img src="#IMAGE_PREFIX#themes/ThemeName/img/positive.png" alt=""/> #LABEL#</a> <span>
1.3 Definition (для третьей кнопки):<span class="buttons"> <a href="#LINK#" class="negative"> <img src="#IMAGE_PREFIX#themes/ThemeName/img/negative.png" alt=""/> #LABEL#</a> </span>
<span class="buttons"> <a href="#LINK#" class="regular"> #LABEL#</a> </span> - Создать css-файл для описания кнопки:
.buttons a, .buttons button{ display:block; float:left; margin:0 7px 0 0; background-color:#f5f5f5; border:1px solid #dedede; border-top:1px solid #eee; border-left:1px solid #eee; font-family:"Lucida Grande", Tahoma, Arial, Verdana, sans-serif; font-size:12px; line-height:130%; text-decoration:none; font-weight:bold; color:#565656; cursor:pointer; padding:5px 10px 6px 7px; /* Links */ } .buttons button{ width:auto; overflow:visible; padding:4px 10px 3px 7px; /* IE6 */ } .buttons button[type]{ padding:5px 10px 5px 7px; /* Firefox */ line-height:17px; /* Safari */ } *:first-child+html button[type]{ padding:4px 10px 3px 7px; /* IE7 */ } .buttons button img, .buttons a img{ margin:0 3px -3px 0 !important; padding:0; border:none; width:16px; height:16px; } /* STANDARD */ button:hover, .buttons a:hover{ background-color:#dff4ff; border:1px solid #c2e1ef; color:#336699; } .buttons a:active{ background-color:#6299c5; border:1px solid #6299c5; color:#fff; } /* POSITIVE */ button.positive, .buttons a.positive{ color:#529214; } .buttons a.positive:hover, button.positive:hover{ background-color:#E6EFC2; border:1px solid #C6D880; color:#529214; } .buttons a.positive:active{ background-color:#529214; border:1px solid #529214; color:#fff; } /* NEGATIVE */ .buttons a.negative, button.negative{ color:#d12f19; } .buttons a.negative:hover, button.negative:hover{ background:#fbe3e4; border:1px solid #fbc2c4; color:#d12f19; } .buttons a.negative:active{ background-color:#d12f19; border:1px solid #d12f19; color:#fff; } /* REGULAR */ button.regular, .buttons a.regular{ color:#336699; } .buttons a.regular:hover, button.regular:hover{ background-color:#dff4ff; border:1px solid #c2e1ef; color:#336699; } .buttons a.regular:active{ background-color:#6299c5; border:1px solid #6299c5; color:#fff; } - Загрузить данный файл на Web server (аналогично, тому как делается в Интеграции Oracle ApEx и extJS ).
- Загрузить следующие картинки в #IMAGE_PREFIX#themes/ThemeName/img:
positive.png
negative.png - Получаются такие кнопки:



Подписаться на:
Комментарии (Atom)









































