Разработчик отслеживает features, to do's, milestones и bugs. Конечный пользователь оставляет feedbacks, которые могут быть собираться и конвертироваться в features, to do's и bugs.
Основные компоненты: - News (Новости)
- Features
- Milestones (Контрольные точки)
- To do's (Задачи)
- Feedback (Отзывы)
- Bugs (Баги)
News (Новости)

|
News предоставляет место для общедоступной информации в Workspace. Новости отображаются на домашней странице Workspace. Разработчик может как просмотривать, так и проводить поиск по новостям. |
Features

|
Features отслеживают имплементацию функциональности приложения. Features могут быть организованны по релизам, назначенны на разработчика, теггированны (tagged) и ассоциированны с контрольными точками. Все изменения в features логгируются, так что можно посмотреть «Что изменено?», «Кто изменил?», «Когда изменил?», старое и новое значение(-я).
- Отслеживание features по релизам
- Назначениие features на разработчиков
- Ассоциация статуса с контрольными точками
- Ассоциация features с задачами (to do’s)
|
Milestones (Контрольные точки)
 |
Milestones (контрольные точки) используются для определения сроков(дат) в каждой фазе проекта. Контрольные точки являются опциональными, но однако являются крайне полезными средствам для отслеживания прогресса разработки. To do’s, bugs и features могут быть ассоциированны с milestones.
- Огранизация контрольных точек каждой фазы проекта и проекта в целом
- Ассоциация и отслеживание контрольных точек совмесно с bugs, features и to do’s
|
To do's (Задачи)
 |
Задачи – это элементы, которые могут быть назначенны, приоритизированны (prioritized), тэггированны(tagged) и отслеживаемы.
- Назначение и отслеживание задач по разработчикам
- Ассоциация задач по страницам приложения
- Управление задачами требуется для завершения feature
|
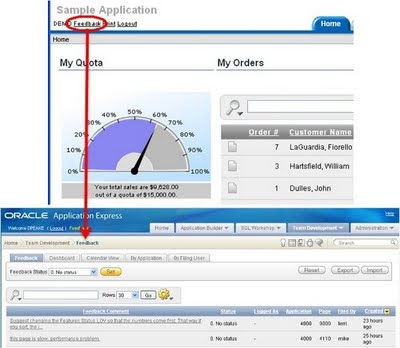
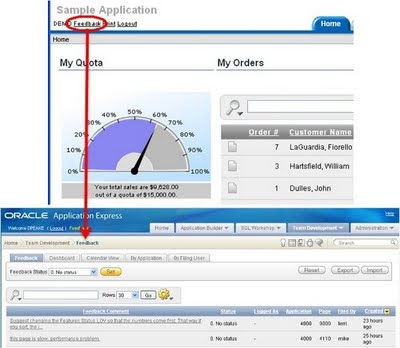
Feedback (Отзывы)
 |
- Интегрирован в APEX приложения
- Автоматически сохраняет session state пользователя написавшего feedback
- Трансформация в Features, To-Dos или Bugs
|
| |
 |
Bugs (Баги)

|
Встроенный в APEX багтрекер.
- Отслеживание багов по разработчикам, релизам, контрольным точкам и страницам приложения
- Создание багов на основе feedback предоставляемых конечными пользователями
- Управление и отчетность по багам
|